
MVVM简介
MVVM是一种软件架构模式,是Model-View-ViewModel的简写,是MVC的改进版。
MVVM是Model-View-ViewModel的简写,它本质上就是MVC 的改进版。
MVVM作用
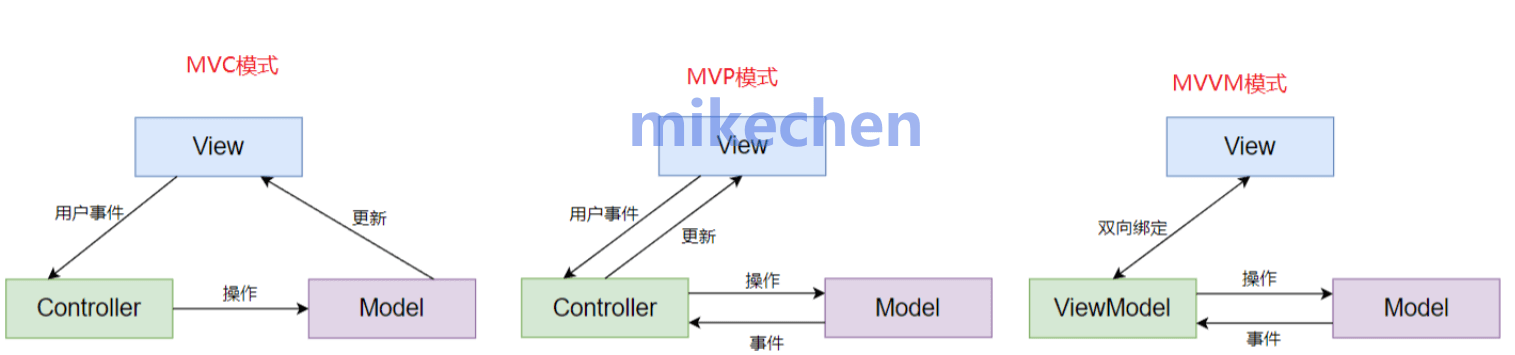
MVC模式实现了M和V的代码分离,M专注于数据,V专注于表达,C则在M和V之间架起了一座桥梁。
如下图所示:

随着技术日新月异的更迭,MVC渐渐演化出更多的形态,MVVM就是其中的一种,MVVM是MVC的改进版。
MVVM的主要目的是:分离视图(View)和模型(Model),当接收到用户请求后,ViewModel获取模型响应数据,并通过数据绑定将相应的视图页面重新渲染。
模型层的数据只需要传入ViewModel即可实现视图的同步更新,从而实现了视图和模型之间的松散耦合。
于MVC不同的是,MVC是系统架构级别的,而MVVM只用于单页面上的,因此,MVVM的灵活型号要远大于MVC。
MVVM特点
MVVM最重要的特点就是:数据绑定(data binding)、此外还包括依赖注入、路由配置、数据模板等一些特性。
MVVM模式
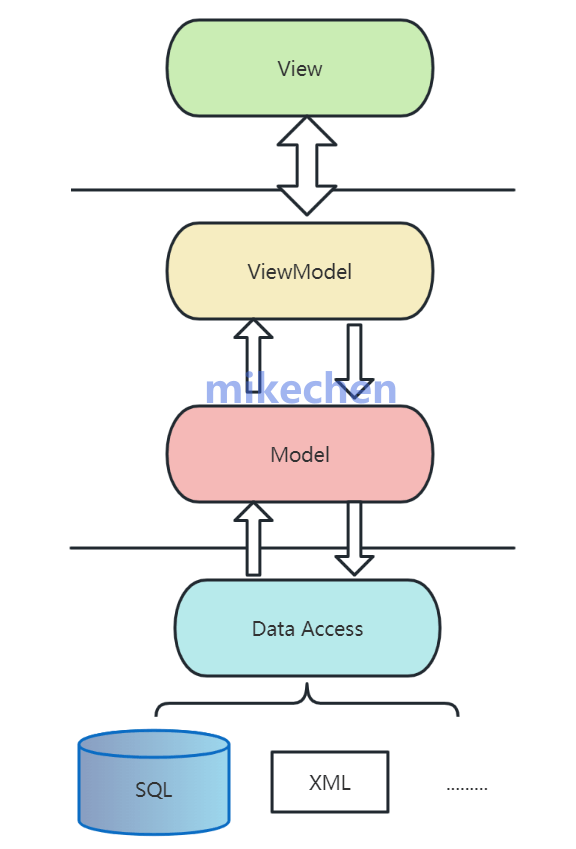
MVVM架构,如下图所示:

MVVM把应用程序分成三个部分:
1.Model模型(简称M)
Model是应用的核心数据,主要作用为数据的接受作用。
2.View模型(简称V)
View就是UI层,用于用户到交道的。
3.ViewModel(简称VM)
VM: viewmodel 视图模型,是整个mvvm的核心,起着一个桥梁的作用,主要连接M与V。
这一层将view和viewmodel之间是双向绑定数据变化自动更新绑定的view ,view的操作更新绑定的数据。
如下图所示:

在这一层,前端开发者对从后端获取的 Model 数据进行转换处理,做二次封装,以生成符合 View 层使用预期的视图数据模型。
MVVM示例
这里以Vue结合数据返回来举例,加深对MVVM的理解。
第一步:定义View模板
这里以Vue举例,代码如下:
<div id="app">
<p>{{message}}</p>
<button v-on:click="showMessage()">Click me</button>
</div>
第二步:定义ViewModel层
这里以Vue举例,代码如下:
var app = new Vue({
el: '#app',
data: { // 用于描述视图状态(有基于 Model 层数据定义的,也有纯前端定义)
message: 'Hello Vue!', // 纯前端定义
server: {}, // 存放基于 Model 层数据的二次封装数据
},
methods: { // 用于描述视图行为(完全前端定义)
showMessage(){
let vm = this;
alert(vm.message);
}
},
created(){
let vm = this;
// Ajax 获取 Model 层的数据
ajax({
url: '/your/server/data/api',
success(res){
// TODO 对获取到的 Model 数据进行转换处理,做二次封装
vm.server = res;
}
});
}
})
第三步:定义Model 层
代码如下:
{
"url": "/your/server/data/api",
"res": {
"success": true,
"name": "IoveC",
"domain": "mikechen.cc"
}
}
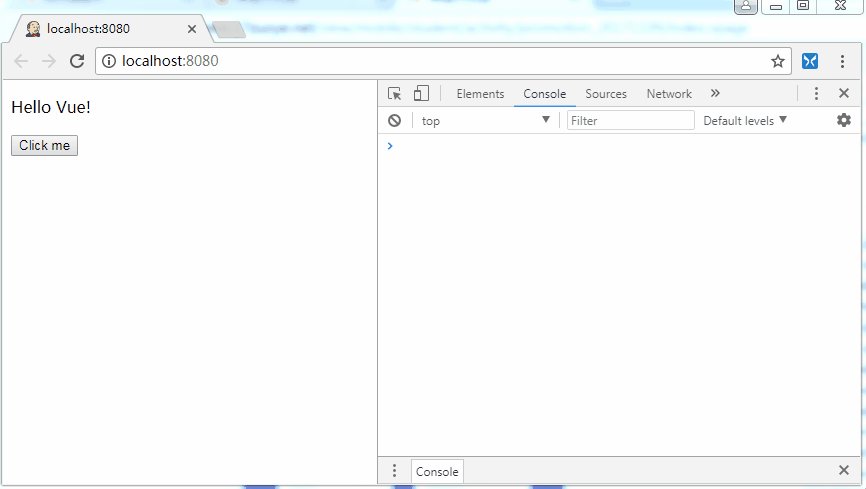
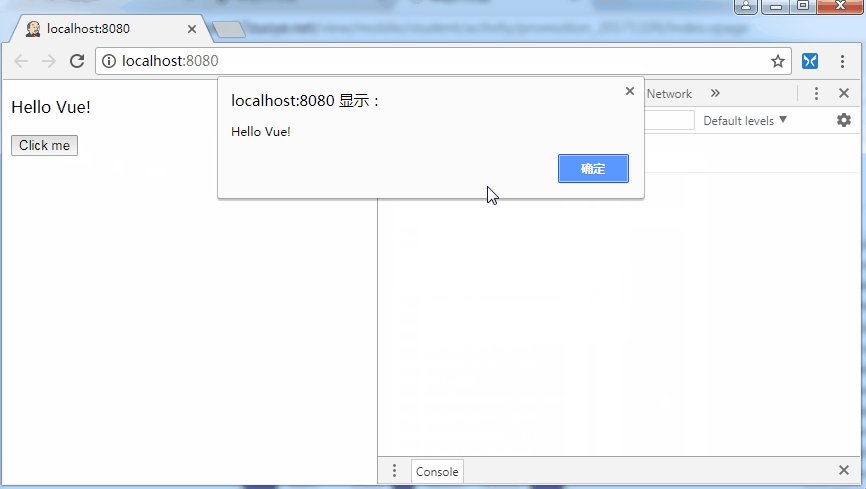
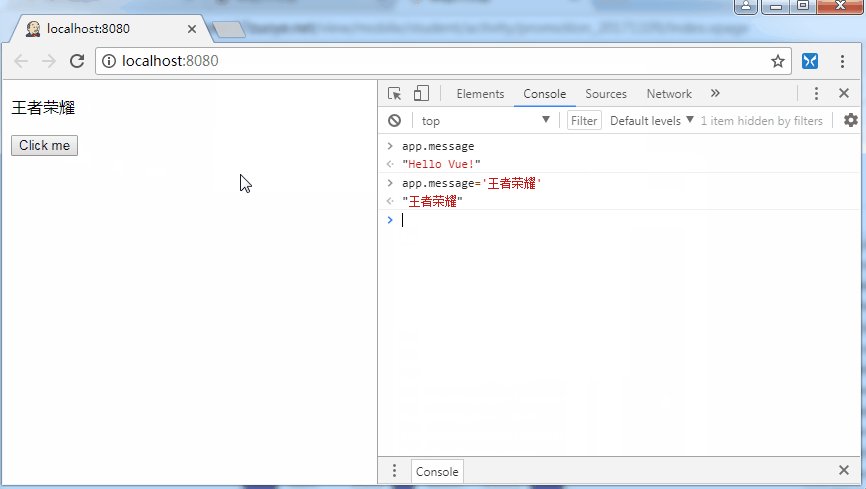
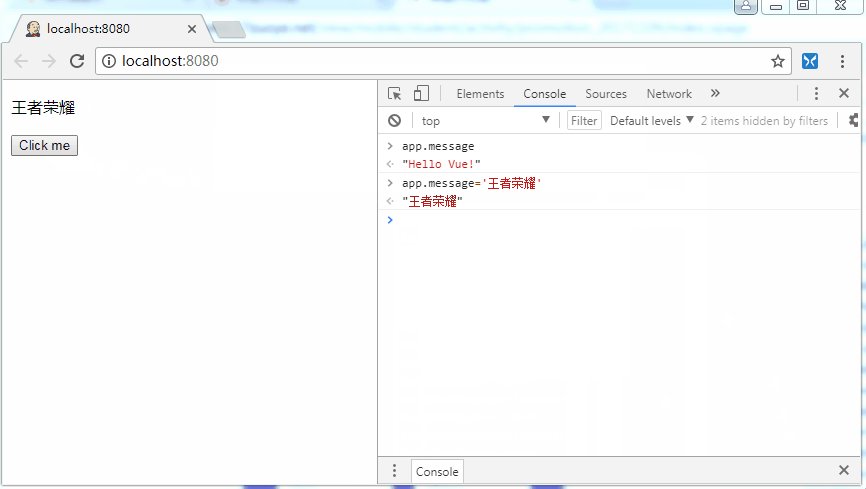
第四步:演示效果
代码执行之后双向绑定的效果,如下图所示:

mikechen睿哥
10年+大厂架构经验,大厂面试官,就职于阿里、淘宝等一线大厂,操盘多个亿级数据量大厂核心项目。
